Learn how to use and manage assets easily and without hassle.
Introduction,
If you are a developer, you know what I am talking about. Assets are any fonts, icons, images, or files that are used inside the app. When the app gets large and assets will increase which comes with the challenge to get maintain the assets. In this article, we will take a look, at how can we manage and use assets most easily!
The Method,
Get the necessary packages,
Go to
pubspec.yamlfile, and provide the path of your assets.
Here, I have two folders they are icons, and images, which are responsible for storing the respective files.
Import your assets into your app.

Open your terminal, and run,
dart pub global activate flutter_gen.This will initialize the package.Run,
fluttergen -c pubspec.yaml.This will generate assets constants insidegenfolder.
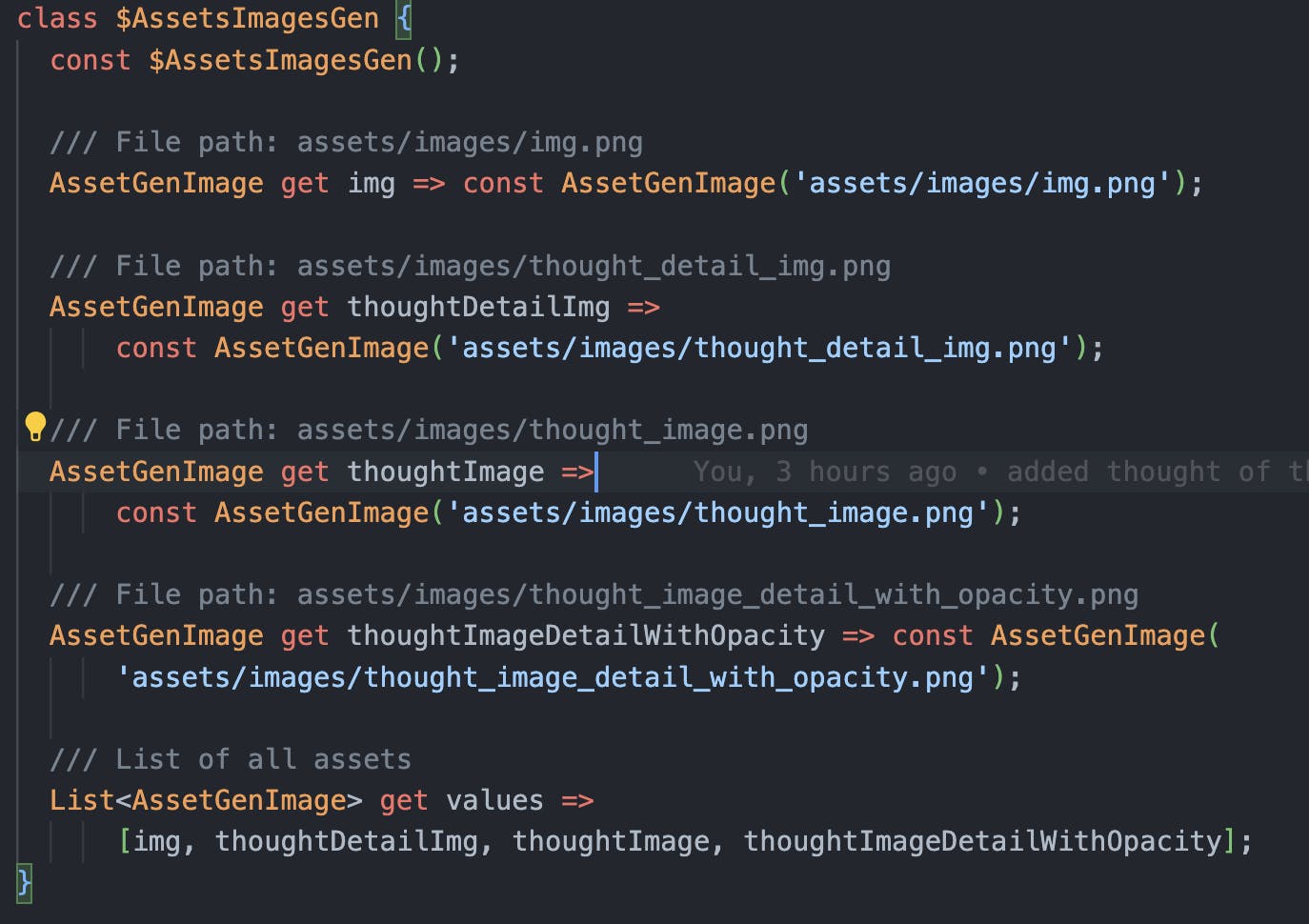
When you open, the
assets.gen.dartfile. You can see the generated constants.

This is a part of the file but you can take a look at your file.
Using the assets,

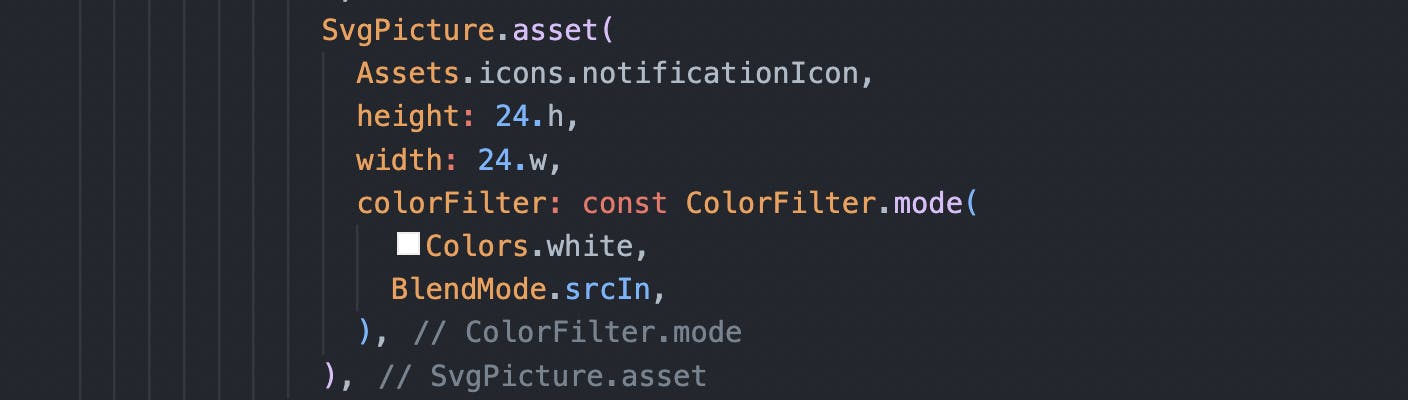
You can use
svgfiles like this.Assetsclass, will be generated and all the assets constants, are also generated using the file, and folder names. Here,.iconsindicated the nested folder icons, andnotificationIconindicatesnotification_icon.svg .For using the png, and jpegs, you need to provide additional
.keyName.
I hope you enjoyed this article. For more, content like this visit Flutter World If you found any mistakes or even better solutions than this, please comment below. So that it can help the community.
Peace.
